hexo博客踩坑
笔者原计划在原博客中增加评论功能,以及让Google和百度收录自己的博客,没想到踩坑花了差不多整个上午+下午的时间,故写篇博客记录一下踩过的坑。
主要参考了 谢同学的博客 : : Hexo专栏 和一些官方文档,下面介绍一些自己踩过的坑:
搭建Waline 评论-Vercel设置环境变量时输错名
问题描述:在Vercel添加环境变量进行Redeploy后点击visit就可以前往评论页面了,结果登陆和注册都返回500(未初始),最后发现是环境变量名写错了。
解决方法:Vercel添加环境变量时,名称不是Lean Cloud而是对应的Vercel Environment名(自己应该早点想到:环境变量不都是大写字母和_组合的样子)
| Lean Cloud | Vercel Environment |
|---|---|
| AppID | LEAN_ID |
| AppKey | LEAN_KEY |
| MasterKey | LEAN_MASTER_KEY |
升级next至版本8以支持Waline
问题描述:在next的配置文件中添加waline支持后,发现执行hexo g && hexo s后报错,通过检查theme/next/package.json文件发现是版本是7(也可以通过在hexo博客目录执行npm list查看hexo和next版本)。
解决方式:升级next主题。
直接放官网链接 : : Upgrade吧,由于人情事故,v8和v7仓库名不同,故无法通过git pull进行升级。
官网介绍的很充分,笔者再提醒一个地方,就是Installation指向的Alternate Theme Config 说明了应当把next的配置文件放在hexo的根目录下。笔者采用的方法是复制next的_config.yml文件,然后放进hexo的_config.yml文的theme_config:中,如下图所示:

Hexo文章图片显示问题
问题描述:之前通过配置解决好了显示问题,但是由于本人卸载过
解决方法:执行npm install https://github.com/7ym0n/hexo-asset-image安装改版的hexo-asset-image
优雅引用图片的方法:(编辑器和博客中都正确显示,且插入图片方便)
-
在
Hexo目录下_config.yml中有post_asset_folder将其设置为true。这样在建立文件时Hexo会自动建立一个与文章同名的文件夹,这样就可以把与该文章相关的所有资源(图片H)都放到那个文件夹里方便后面引用。 -
执行
npm install https://github.com/7ym0n/hexo-asset-image安装改版的hexo-asset-image -
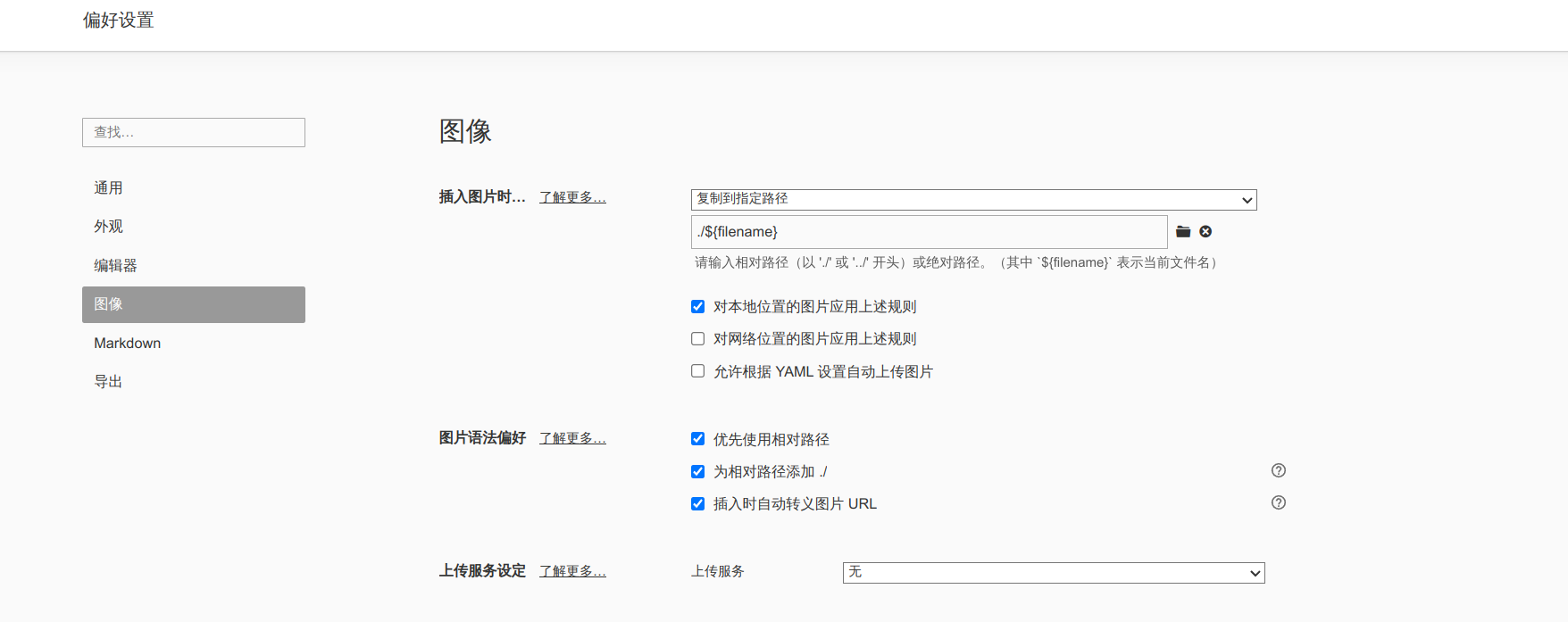
设置typora偏好,在图像设置中进行如下设置,使得在编辑过程中插入图片时,typora会自动将图片放入对应文件夹,并使用typora和博客都能识别的路径

参考:
让Google小姐和度娘知道自己的Github博客
Step1:验证谷歌和百度是否已经收录自己的网站
网站在没有提交搜索引擎收录之前,直接搜索你网站的内容是搜不到的,因为搜索引擎不会去检索你的Github仓库。但还是得先验证一下:
在谷歌搜索和百度搜索中分别输入site:https://<blogUrl> 如果搜不到就验证了未被收录;否则,应当进行以下操作
Step2:站点验证
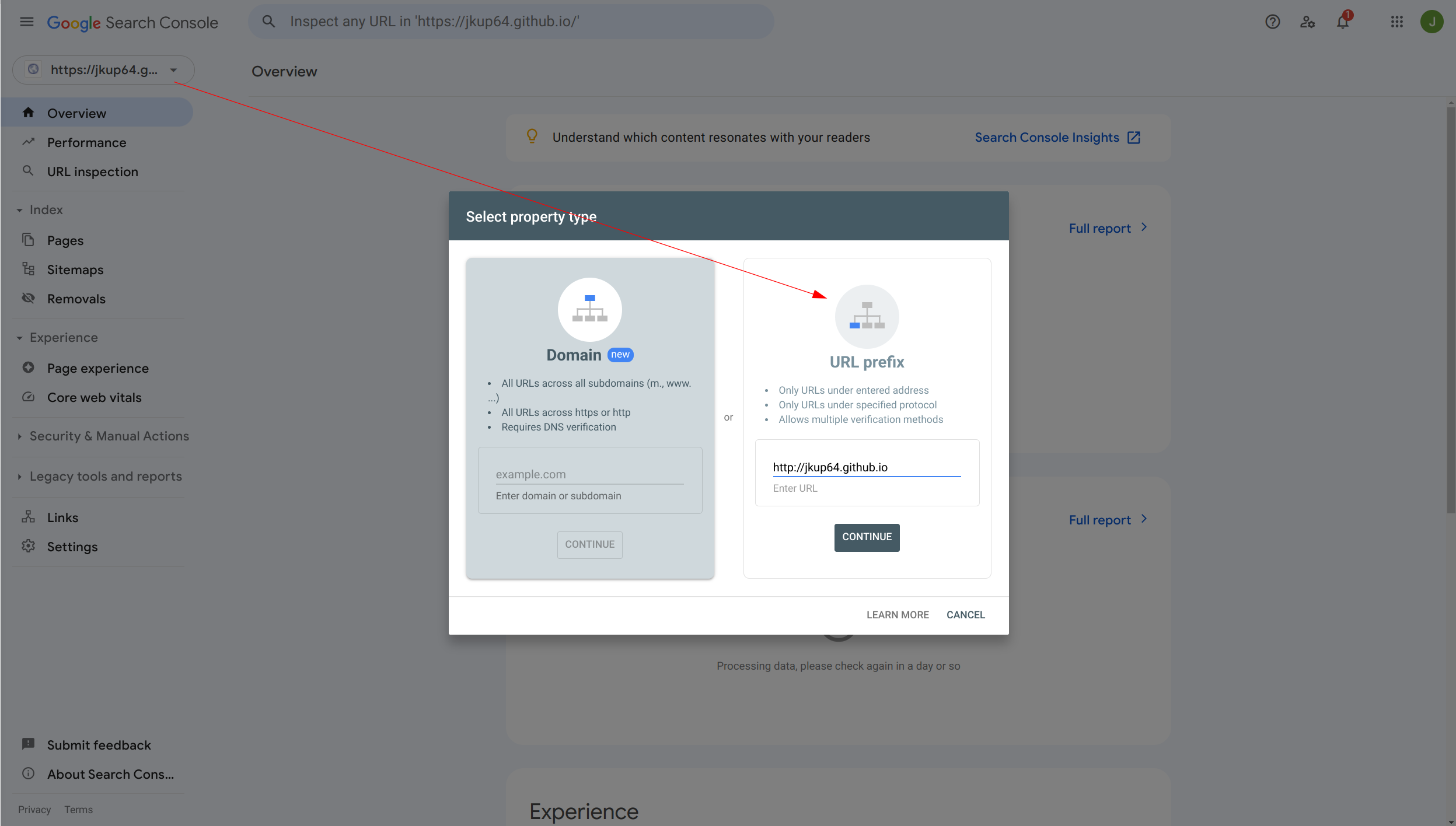
访问search.google.com/search-console,选择Add property:

推荐选择HTML标签验证:
1 | <meta name="google-site-verification" content="<bverify code>" /> |
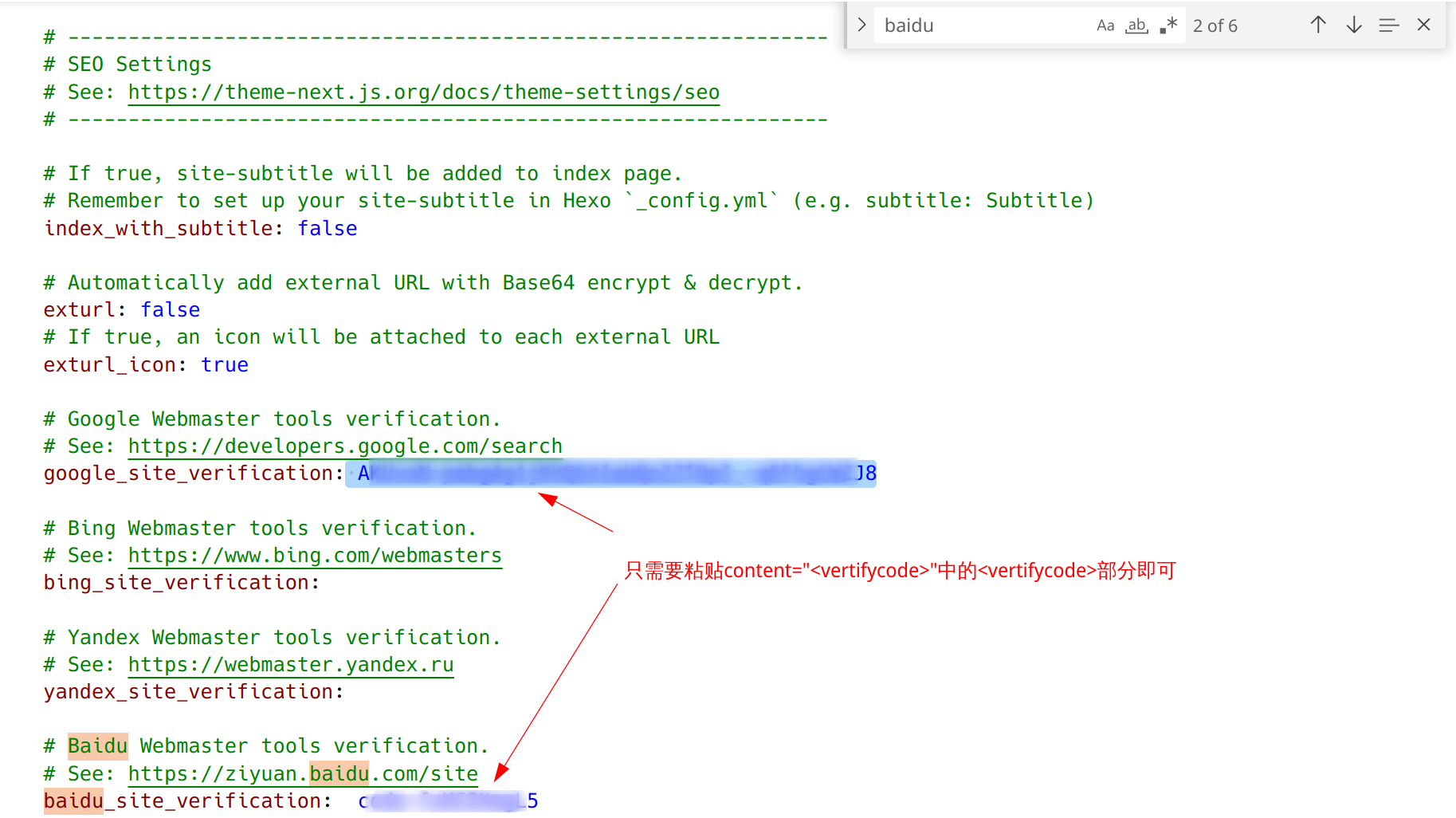
只需要复制content对应的值(不包括括号),然后粘贴进主题(如NexT)的_config.yml中的google-site-verification: 后面就行。

百度验证同理。
注意:到这里,由于在本地操作,还不能完成验证。但是在本地博客查看网页源码时已经能看到<meta name="google-site-verification" content="<bverify code>" />标签了。
Step3:给站点添加sitemap
站点地图(Site Map)是用来注明网站结构的文件,我们希望搜索引擎的爬虫了解我们的网站结构,以便于高效爬取内容,快速建立索引。
插件可以帮助我们便捷完成sitemap建立。
1 | npm install hexo-generator-sitemap --save # 谷歌 |
安装完执行hexo clean && hexo g,已经能在public文件夹中看到对应的sitemap.xml和baidusitemap.xml了。
然后执行hexo d更新github pages,就可以完成google和百度的验证了。
不过完成验证后需要一段时间才能让站点被搜索到。
主题从NexT修改为butterfly
诚然NexT很优秀,但是笔者需要一款功能更加强大(主要是想试试更加花里胡哨)的主题,所以选择了butterfly。体验一天后,butterfly非常强大,且可定制化程度高,非常适合自己。下面分享自己踩过的几个坑。
katex不渲染
严格安装官网教程操作,结果katex依然无法正常渲染(但mathjax可正常使用)。经过长期探索,查看npm list结果时发现有个包hexo-renderer-pandoc,尝试删除后发现katex可以正常渲染了🤣
1 | npm un hexo-renderer-pandoc --save |
配置hexo-renderer-markdown-it
之前一直想让hexo博客支持扩展语法:比如文字高亮、上下标。但是hexo默认的hexo-renderer-marked渲染插件难以升任此任务,上面在配置katex时已经安装了hexo-renderer-markdown-it。只需要开启一些插件就能实现文字高亮等功能 CXPLAY : : hexo-renderer-markdown-it 的配置与插件配置
